 |
| كيفية إضافة الموضوع السابق والموضوع التالي في Blogger اسفل الموضوع |
Add Post Titles To Older Post Newer Post Links On Your Blog
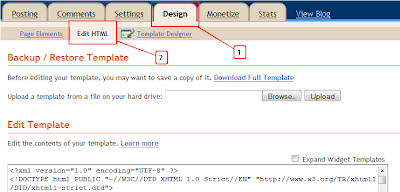
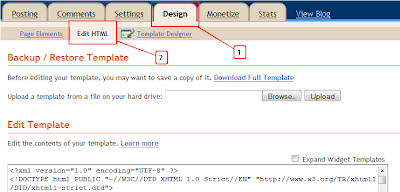
نذهب الى (تصميم) / ثم الى (تحرير HTML)/ ثم نضغط على زر
توسيع قوالب عناصر واجهة المستخدم

-->
ثم نضغط على مفتاح كنترول وا + اف ليظهر مربع البحث ونبحث عن
</head>
ونضع هذا الكود اعلاه مباشر
<script src='http://code.jquery.com/jquery-latest.js' type='text/javascript'/>
ونبحث ايضا على العنصر التالي
</body>
-->
ونضع هذا الكود اعلاه مباشر
<!--Start post title code http://www.top-new-now.blogspot.com -->
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
// Post titles to Older Post and Newer Post links (without stats skew)
// by MS-Bassem 2012. See http://www.social-news.net/2012/02/blogger.html
//<![CDATA[
var urlToNavTitle = {};
function getTitlesForNav(json) {
for(var i=0 ; i < json.feed.entry.length ; i++) {
var entry = json.feed.entry[i];
var href = "";
for (var k=0; k<entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
href = entry.link[k].href;
break;
}
}
if(href!="") urlToNavTitle[href]=entry.title.$t;
}
}
document.write('<script type="text/javascript" src="http://'+window.location.hostname+'/feeds/posts/summary?redirect=false&max-results=500&alt=json-in-script&callback=getTitlesForNav"></'+'script>');
function urlToPseudoTitle(href) {
var title=href.match(/\/([^\/_]+)(_.*)?\.html/);
if(title) {
title=title[1].replace(/-/g," ");
title=title[0].toUpperCase() + title.slice(1);
if(title.length > 28) title=title.replace(/ [^ ]+$/, "...")
}
return title;
}
$(window).load(function() {
window.setTimeout(function() {
var href = $("a.blog-pager-newer-link").attr("href");
if(href) {
var title=urlToNavTitle[href];
if(!title) title=urlToPseudoTitle(href);
if(title) $("a.blog-pager-newer-link").html("<< الموضوع التالي<br />" + title);
}
href = $("a.blog-pager-older-link").attr("href");
if(href) {
var title=urlToNavTitle[href];
if(!title) title=urlToPseudoTitle(href);
if(title) $("a.blog-pager-older-link").html("الموضوع السابق >><br />" + title);
}
}, 500);
});
//]]>
</script>
</b:if><a href="http://www.social-news.net/2012/02/blogger.html">Gadgets By Bassem Up Your Blog</a><!--End post title code http://www.social-news.net
-->
ونبحث ايضا على الكود التالي
]]></b:skin>
ونضع هذا الكود فوقة مباشر
.blog-pager-newer-link {background-color:transparent !important;padding: 0 !important;}
.blog-pager-older-link {background-color:transparent !important;padding: 0 !important;}
#blog-pager-newer-link {padding:5px;font-size:90%;width:200px;text-align:left;}
#blog-pager-older-link {padding:5px;font-size:90%;width:200px;text-align:right;}
-->
والان اضغط على حفظ وشاهد اي موضوع في المدونة وانزل اسفل الموضوع سترى بنفسك ما تم اضافتة
اي استفسار انا في خدمتكم
الموضوع حصري لمدونة
توب نيو
http://www.social-news.net/2012/02/blogger.html


السلام عليكم ورحمة الله وبركاته
الله يجزاك بالخير على جهودك
لكن عملت نفس الخطوات ولم تشتغل معايه
اتمنى ايفادي
وشكرا لكم
ممكن حضرتك نضيف رابط المدونة علشان اقدرافيدك اكتر
http://sami999021.blogspot.com/
هذاه هو الرابط
اخي الفاضل سامي لا يوجد مواضيع بالمدونة اضف 3 مواضيع على الاقل لن يظهر لك الموضوع السابق ولا الموضوع التالي لا في حالة وجود مواضيع بالمدونة شكرا ليك منتظر تعليقك بعد اضافة موضيع
http://sami999021.blogspot.com/
اضفت المواضيع
بالفعل مضافة الاداء ولكن ليست هذه الاكواد الموضافة في الشرح الخاص بي لو تحب ترفع القالي واقوم انا بتطبيق الشرح على القالب ثم اقوم برفعة مرة اخرة لك ويكون جهذا مفيش مشكلة
الكود لا يعمل مع العلم انى طبقت كل الشرح وبالتفصيل
ارجو الرد للاهميه